Routing 이란?
쉽게 말해 페이지 이동을 말한다.
Routers Route 태그를 활용해서
컴포넌트와 메뉴 사이의 연결해보자
install
# 리액트 라이브러리 추가 (Terminal)
npm install 라이브러리이름
npm install react-router-dom
이 react-router-dom 라이브러리 안에 우리가 사용할
BrowserRouter , Routes , Route 등이 들어있다.
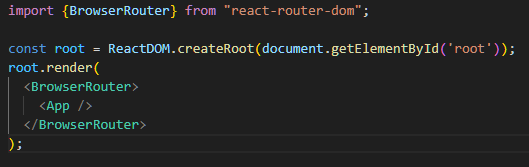
index.js

import {BrowserRouter} from '라이브러리이름'
<BrowserRouter>
<부모 컴포넌트/>
</BrowserRouter>
App.js
네이게이션

본문으로 와서


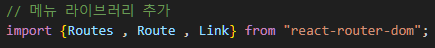
import { Routes , Route } from '라이브러리명'
<Routes>
<Route path="url" element={<자식컴포넌트/>}</Route>
</Routes>
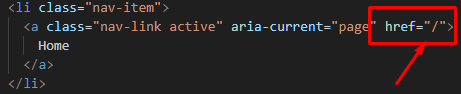
본문의 path 와 네이게이션의 a태그의 href를 맞춰주면?

연동 완료!
실행을 시켜보자!
Home 컴포넌트와 연동을 시켰다.


\참조/
<a href="url">
성능이 떨어짐
<Link to="url">
성능이 좋음
Link를 쓸려면 import를 해주어야 함
'React > React' 카테고리의 다른 글
| React - flagmentation (플래그멘테이션) (0) | 2023.09.05 |
|---|---|
| React - json server (0) | 2023.09.04 |
| React - 논리 연산자 (0) | 2023.08.31 |
| React - props (0) | 2023.08.30 |
| React - Lifecycle (생성함수) (0) | 2023.08.30 |
