DeptList.js


★ 중요
/url/변수값 (파라메터 방식)
데이터의 id 번호로 접속
url:포트번호/dept/data.id
App.js

★ 중요
:id = id 값을 받겠다
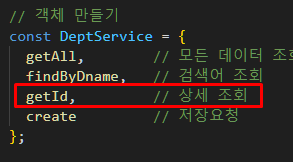
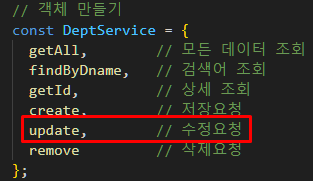
servies 폴더 - DeptService.js 파일
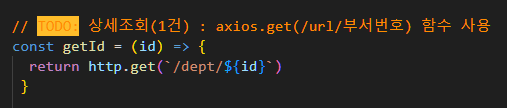
1 ) 상세조회 요청
★ 중요
axios.get(/url/속성명)


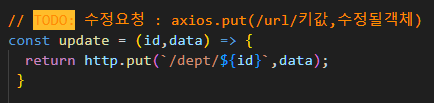
2) 수정 요청
★ 중요
axios.put( /url/키값 , 수정될 객체) : 삭제 요청


3) 삭제요청
★ 중요
axios.delete(/url/키값) : 삭제 요청


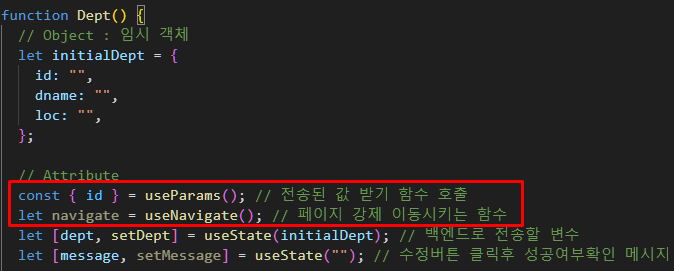
pages 폴더 - Dept.js 파일
상세 페이지(수정/삭제)
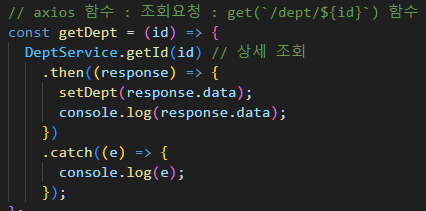
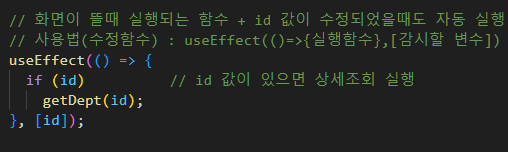
1)
상세 조회 요청
★ 중요
☆ useParams() : 전송된 값 받는 함수 : id값
☆ useNavigate() : 페이지를 강제 이동시키는 함수 : 안해도됨 ㅋ...



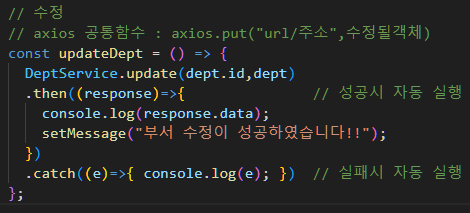
2)
수정 요청


+ message 초기화
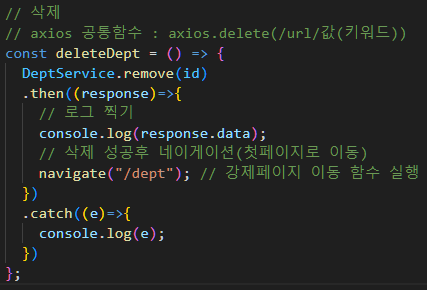
3)
삭제 요청

+ navigate(/url) 함수 실행 해줬음
'React > React' 카테고리의 다른 글
| React - 영화진흥위원회 open API (Rest 방식) (0) | 2023.11.10 |
|---|---|
| React - useParam (0) | 2023.10.20 |
| React - 예제 1번 (저장/조회) (0) | 2023.09.05 |
| React - flagmentation (플래그멘테이션) (0) | 2023.09.05 |
| React - json server (0) | 2023.09.04 |
