이제 리액트다!! 와이~!
뭔가 다른 것들을 적지도 않고 ㅋㅋ { 부트스트랩은 적지도 않았네.. 넘어가.. }
리액트 매우 기대중




cd hello-world == hello-world 프로젝트(폴더)가 생김



프로젝트 생성 / 연결 완료!!
ctrl + c (중단)

# 최초 한번만!!
npm install -g create-react-app
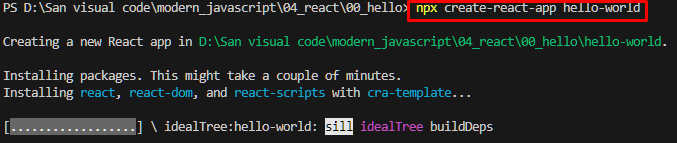
# react 프로젝트 만들기 :
npx create-react-app 프로젝트명
# react 프로젝트 실행하기 :
cd 프로젝트명 (프로젝트명 폴더로 들어가기)
npm start (react 서버 가동 명령어)
# react 프로젝트 중단하기
vscode 터미널 창에서 : ctrl + c
npm start (= 실행)

React / Vue : SPA(Single Page Application) 개발
1개의 html + 다수의 js로 이루어지며 컴포넌트 개발 방법을 사용한다
= html 1장으로 개발
= 각 페이지가 js 으로 코딩되어 => html로 바뀐다.
장점
코딩의 재사용성이 증가
성능 증가(부분 변경)
'React > React' 카테고리의 다른 글
| React - 논리 연산자 (0) | 2023.08.31 |
|---|---|
| React - props (0) | 2023.08.30 |
| React - Lifecycle (생성함수) (0) | 2023.08.30 |
| React - 컴포넌트(Component) , 화면 바인딩 (Screen binding) (0) | 2023.08.30 |
| React - 컴포넌트(Component) (0) | 2023.08.29 |
