컴포넌트란?
쉽게 말해서 페이지? 같은 얘
이름(파일명).js => 부모 - 자식 관계를 가짐
<이름></이름> : 새로운 html 태그가 생성
App.js

리액트의 첫번째 페이지(컴포넌트)
리액트 서버가 가동되고 처음으로 실행되는 페이지(js)
자식 컴포넌트를 만들어 보자!!

리액트 페이지의 단축키 : rfce

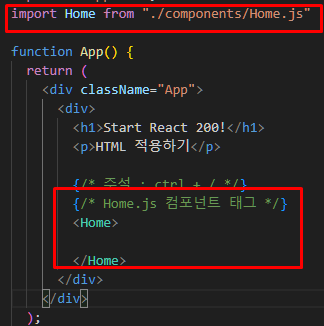
부모 컴포넌트 App.js
우선 import 하는방법
import 컴포넌트명 from "주소값"

그러면

자식 컴포넌트(Home) 생성이 완료되었습니다!
'React > React' 카테고리의 다른 글
| React - 논리 연산자 (0) | 2023.08.31 |
|---|---|
| React - props (0) | 2023.08.30 |
| React - Lifecycle (생성함수) (0) | 2023.08.30 |
| React - 컴포넌트(Component) , 화면 바인딩 (Screen binding) (0) | 2023.08.30 |
| React - hello (0) | 2023.08.29 |
