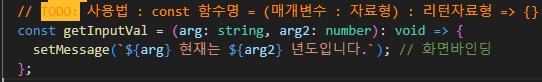
함수
const 함수명 = (매개변수 : 매개변수의 자료형) : 리턴자료형 => {}
예시
1번 문제)


이정도는 알것 같다 다만
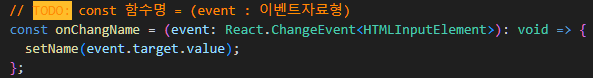
2번 문제)


요런 얘들이 문제인데
이벤트는 자료형이 너무~ 많기 때문에
매번 함수를 정의 할때마다 바뀔 것 같다 ㅋㅋ..
따라서
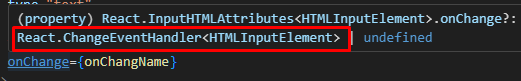
onChange에 마우스를 갖다 대어서 추천 자료형을 가져오면 좋다
다만 지금의 event의 자료형은
React.ChageEvent<HTMLInputElement>의 자료형 안에
있기 때문에 Handler를 빼야한다는 점을 유의하자

다른 부분보단 함수 부분이 조금 그런것 같다 ㅎㅎ...
'React > React_TypeScript' 카테고리의 다른 글
| React_TypeScript - enum(열거형) , type (1) | 2023.09.06 |
|---|---|
| React_TypeScript - readonly(읽기 전용) , tuple (튜플) (0) | 2023.09.06 |
| React_TypeScript - 유니온(Union) (0) | 2023.09.06 |
| React_TypeScript - 배열 , 객체배열 (0) | 2023.09.06 |
| React_TypeScript - 기본자료형 (0) | 2023.09.06 |
