enum
열거형
특징
1) 상수를 대체해서 사용한다.
2) 자동으로 1씩 증가한다.
3) 값을 직접 지정도 가능하다.
사용법
enum enum명 { 속성1, 속성2, ... }
예시

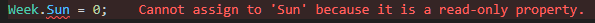
에러

type
별명 붙이기
(네... 별명...)
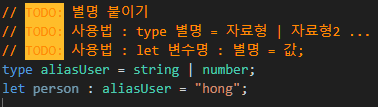
사용법
type 별명 = 자료형 | 자료형2 ...
let 변수명 : 별명 = 값
특징
같은 형태의 자료형을 쓸 때 편리할것 같다.
예시

'React > React_TypeScript' 카테고리의 다른 글
| React - TypeScript 인터페이스 (0) | 2023.10.20 |
|---|---|
| React_TypeScript - 타입 추론 (0) | 2023.09.06 |
| React_TypeScript - readonly(읽기 전용) , tuple (튜플) (0) | 2023.09.06 |
| React_TypeScript - 함수 (0) | 2023.09.06 |
| React_TypeScript - 유니온(Union) (0) | 2023.09.06 |
